
This is the method I used to scan color prints for Web use. Maybe it will work for you also. I am not an image format geek, but probably neither are you. This method is meant to help you get the best image possible from your photos for online use. Because I probably use a different image editor than you use, some commands may be located in different menus or be called something slightly different for you. But these tips are for techniques and concepts, for process, not for particular software. I hope you find them useful. -- Art Crimes Webmaster.
Note: If you are sending digital camera images to us from your phone, just send them as is. If you are sending images from a computer, however, it would be great if you could put the artists' names in the file names (example: tkid_nyc_2015.jpg). You can email graffiti images to yo@graffiti.org, but remember we have a 24 MB maximum attachment size per message.
Summary of scanning method for photographic prints
- Scan photographs at twice their size (dimension) (200% magnification).
- Scan black and white drawings in grayscale mode.
- Do not save scans as BMP files or GIFs. Instead, save raw scans as either PNG, TIFF, or Photoshop files for editing.
- File format for final images: Save As JPG files, medium (quality/size).
- Finished size: at least 1280 x 960 pixels at 100 dpi/ppi is a good minimum. It's okay to send them bigger, especially when they are a connected series of photos or something really detailed or wonderful.
- Use lower-case letters and only numbers and letters in filenames, with NO SPACES. Use unique names that help you remember the content and origins of the image. It's very helpful for Art Crimes to have the names of the artists in the file names and the year, for example.
Detailed process: start big
I use GraphicConverter (a Macintosh program) to scan and edit. Photoshop Elements is another relatively cheap photo editing program and there's now Pixlr online. (If you download software from the net, make sure you're getting it from the people or companies who made it, because you can get viruses and crapware from big, generic download websites.)
Whatever you're using, scan at 200% size (magnification) (that is twice the dimension of the original photo) in order to get the details. Look for a % (percent) or something that looks like a ratio (2:1, for example) in the controls. You can't make scanned images bigger later without losing a lot of quality, but making them smaller works very well. You can later crop out extra sky, ground, and so on and your subject matter will be larger than the print when you are finished.
Scan at around 100 dpi (ppi) for web use. Crop the image if needed, then Save As (you may need to choose "Save a Copy As") JPG.
Tips: If you plan to print your images in a magazine or book, scanning at 300 or 600 dpi is highly recommended. You can scan once, save a high resolution (600dpi) PNG or EPS (Photoshop) file, then change the resolution to 100 dpi and save another copy as a JPG for the Web. Later, when you want the print resolution image, you'll have it.
If you want to scan images for printing and Web but you don't have the time or the scanner, you could have a photo development place professionally scan your negatives or slides right onto discs.
Never save scans for the Web as GIFs, because then you throw away about 16 million colors, most of which you probably want to keep, and once they are gone, they're gone. PNG, TIF, BMP, EPS, and Photoshop formats keep more information in the image while you are editing it. After editing, Saving a Copy As JPG format gives you Web compatibility and reasonable compression with good file size.
Black and white images, sketches, illustrations
When scanning sketches or any other black and white images, scan them in grayscale (sometimes called "black and white photo" or "256 grays"), DO NOT choose plain "black and white" (sometimes called "bitmap" or "line art" or "drawing"). You'll get much cleaner lines and details with grayscale. When in doubt, scan in color ("color photo") and change it to grayscale later with the Image: Mode: Grayscale menu. When sketches are page-size, scan them at 100% dimension and 144 or 150 dpi.
Fix the contrast
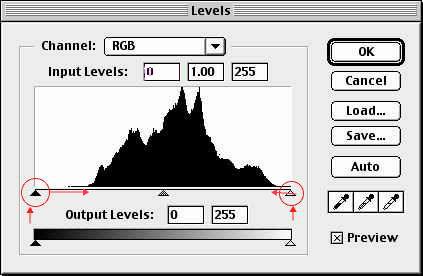
Next you'll need to fix the "levels." Look in the menus until you find it. Play around with it. The important controls look like a black mountain with arrows underneath. You basically make sure the two end arrows (triangles) are under the edges of the black mountain on both ends. The goal is to end up with both a white white and a black black in your image. This contrast adjusting step is crucial to getting the best image possible. Don't overdo it though. Watch for disappearing yellows and browns. Pay attention to the details in the brightest and darkest areas to see how well your adjustment is working.
Tips: Dark pictures can sometimes be helped by moving the middle triangle.
You can sometimes skip the levels step by using "white balance" instead. In Graphic Converter, there's a white balance tool, for example, and you just choose the tool then click on something you know is absolutely white in the photo. All the rest of the colors are fixed in the process. It's a quick way to fix weird lighting problems too. Likely your image editor has a white balance also.

Levels: Simply move the two end triangles under the edge of the black mountain on both sides to fix the contrast. Then click OK.
Fix the Blur
Next sometimes I use "unsharp mask" (on the Filter: Sharpen menu in Photoshop). Usually once is plenty. The plain "sharpen" command tends to hurt more than it helps, so beware. Watch the straight lines when you do it to make sure they don't get too jagged. The "sharpen edges" filter sometimes has good effect also, but I prefer unsharp mask because it seems more subtle. In GraphicConverter, Filter:Sharpen Luminance is nice.
Crop
Crop the image so the picture has just what you want in it. You might not need all that sky and concrete.
Resize
Open the Image: Image Size menu. Notice the image sizes shown. I usually pay most attention to the longest side of the image.
If needed, make the image smaller so it fits on the screen.
Tips: Make sure you're viewing the image at 100% size (actual size) before you decide if it's too big or not.
Don't add backgrounds, borders, filters, special effects or watermarks.
It's okay to save the images bigger.
Save (a copy) as JPG and name it with an informative name like newyork2012_tatscru_01.jpg . Use _ instead of spaces.
Tip: Photoshop in recent versions wants you to choose "Save a Copy" instead of "Save As" when you wish to change the image format. Save the image as a JPG file and call it something descriptive with ".jpg" after the filename.
When you save a JPG, you'll see a compression/quality dialog box of some kind. It asks you to choose between image quality on one end and file size (compression) on the other.
For Web images, file size=time, so having a small (fast) file is MUCH more important than losing a little image quality, so choose "medium" quality. In Photoshop, I use setting 5 or 6 out of 10. Your program may have a slightly different scale, in which case choose "medium" or something between 50% and 75%. It is tempting to save as "100% quality," instead, but that's an expensive mistake in terms of download time. 66% or 80% quality is usually good enough and it makes for a much smaller file.
Tips: File size is crucial, because many people are still using modems from half the world away, and their time and bandwidth are limited and likely expensive. It might cost you too, because bandwidth = people + filesize and most hosts charge for bandwidth as your site gets busier. Smaller files are just better. Try for sizes less than 300k when the file is closed. Look at the file in a file list view in order to see its approximate size.
Compressed files, like JPGs, have two sizes, one for when they are open and one for when they are closed. It's the closed size that is transferred across the Internet when someone looks at your website, so that's the size to pay attention to.
Some image editors display the closed size next to the open size in the bottom of the image's window or in the Save As dialog box where the compression/quality choice is shown.
Be sure your filename has no spaces, accented letters, or funny punctuation in it. Use only numbers, letters and . - _ (period, hyphen, underscore), and be sure to end the filename with ".jpg" .
Names are important. They will help your images communicate with people and help keep the images from becoming anonymized. Don't name files "graf1" or "file01" or anything like that. Name them with unique and meaningful names like "greendragon01_katch2001fr8.jpg" and "ectoplasm1_20020701_nyc.jpg".
Use dates to make your filenames unique. If known, use the artist or photographer's name or the image topic too, so you can find it again without opening it to look at it, and so it doesn't become completely anonymous when someone saves it. Example: smith_cat_sketch20020724.jpg
Big images and their thumbnail images (previews that are smaller) should be named almost the same, so they will be together in the file listing, for example, ectoplasm01.jpg (big) and ectoplasm01x.jpg (small). I changed only the last character before the "." (dot).
Remember: less image editing is better.
last edited: August 2015
DESIGN NECK/CNS